ตอนก่อนหน้า – มือใหม่หัดใช้ Angular ตอนที่ 1: สวัสดี Angular CLI
หลังจากตอนที่แล้ว เราได้ทำความรู้จักกับ Angular CLI ไปเป็นที่เรียบร้อยแล้ว แต่การทำเว็บสมัยนี้เราจะเขียน HTML ล้วนๆเองก็กระไรอยู่ เราจะใช้ตัวช่วย นั่นก็คือออออ…
Bootstrap และ Angular Material!!!
ในครั้งนี้ เราจะใช้ Angular CLI ในการช่วย install Bootstrap และ Angular Material ลงในโปรเจคของเรานั่นเอง
Bootstrap กับ Angular Material คืออะไรอ่ะ?
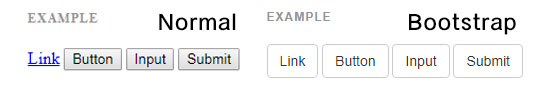
คนทำเว็บส่วนใหญ่คงจะคุ้นเคยกับ Bootstrap เป็นอย่างดี เพราะเว็บส่วนใหญ่มักจะใช้ Bootstrap ในการทำเว็บให้เป็น Responsive โดยตัว Bootstrap เองเป็น HTML, CSS, JS Framework ที่ช่วยเราทำเว็บได้สวยขึ้น และทำเว็บ Responsive ได้ง่ายขึ้น จะให้แสดงเว็บบนหน้าจอคอม หรือบนมือถือ ก็ทำได้ไม่ยากนัก

ส่วน Angular Material ตัวนี้ก็พึ่งได้มารู้จักหลังจากเริ่มทำโปรเจค Angular นี่แหละ มีหน้าที่คล้ายๆกับ Bootstrap โดยเป็น UI Component Framework ที่เน้นการดีไซน์ตามแบบฉบับ Google’s Material Design

แล้วถ้าเราอยากจะใช้ Bootstrap หรือ Angular Material ในโปรเจค Angular เราหล่ะ?
Bootstrap
การใช้ Bootstrap ในโปรเจค Angular ของเรา สามารถทำได้ง่ายๆ โดยการรันคำสั่ง
npm install –save bootstrap
หลังจากนั้น ไปยังไฟล์ “src/.angular-cli.json” แล้วเพิ่มโค้ดส่วนของ styles
“styles” : [
“../node_modules/bootstrap/dist/css/bootstrap.min.css”,
“style.css”
]
เพียงเท่านี้ ก็สามารถใช้ Boostrap ในโปรเจคของเราได้แล้ว!
Angular Material
การใช้ Angular Material ในโปรเจค Angular ของเราก็ไม่ยาก เพียงแค่ใช้คำสั่ง
npm install –save @angular/material @angular/animations @angular/cdk
หลังจากนั้น ไปที่ไฟล์ “style.css” แล้วเพิ่มโค้ดส่วนนี้ลงไป
@import ‘~@angular/material/prebuilt-themes/deeppurple-amber.css’;
ในที่นี้ จะเป็นการใช้ธีม deeppurple-amber ของ Angular Material แต่เราสามารถเปลี่ยนเป็นสีอื่นๆได้อีก เช่น
- indigo-pink.css
- pink-bluegrey.css
- purple-green.css
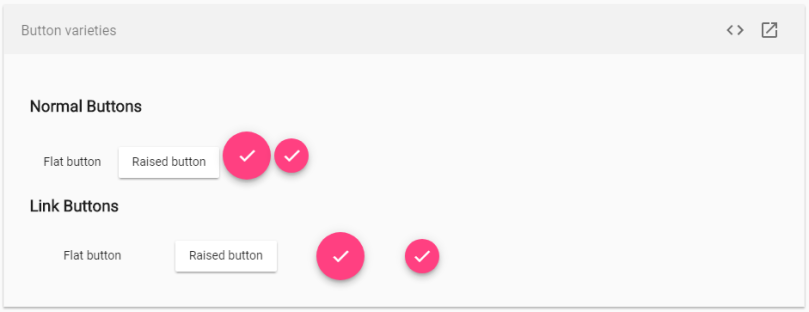
แล้วเราก็จะมี UI แบบ Material design ให้ใช้ในโปรเจคของเราแล้ว > <
แต่การใช้ Angular Material จะต่างกับการใช้ Bootstrap ก็คือ เมื่อเราต้องการใช้ Component อะไร เราก็ไป import Component อันนั้นในไฟล์ “app.module.ts” เช่น เมื่อต้องการใช้ Component Button ก็จะไปเพิ่มโค้ดในไฟล์ “app.module.ts”
import { BrowserAnimationsModule } from ‘@angular/platform-browser/animations’;
import {MdButtonModule} from ‘@angular/material’;
…
@NgModule({
…
imports: [
BrowserModule,
BrowserAnimationsModule,
MdButtonModule
],…
})
*อย่าลืม import BrowserAnimationsModule ด้วยนะ 🙂
ส่วนในไฟล์ .html ของเราก็จะเป็นแบบนี้
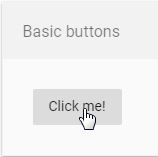
<button md-button>Click me!</button>
เราก็จะได้ปุ่มประมาณนี้ออกมา

รายละเอียดของแต่ละ Component สามารถไปดูได้ที่ material.angular.io/components
*ของแถม*
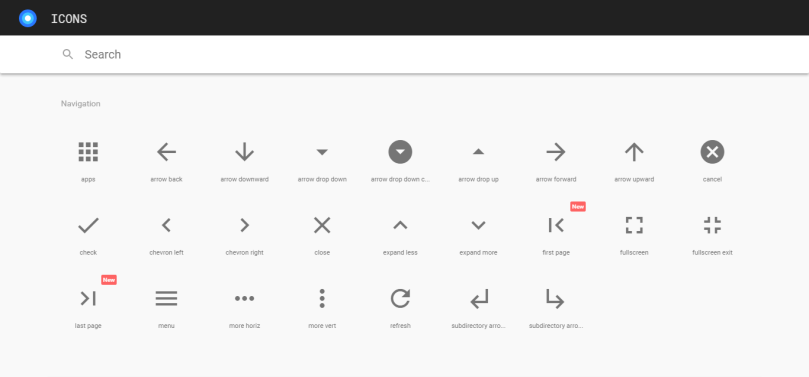
นอกจากเราจะมี UI แบบ Material Design แล้ว เรายังมี Material Design Icon ด้วยแหละ!

เพียงเพิ่มโค้ดในไฟล์ “style.css”
@import ‘~https://fonts.googleapis.com/icon?family=Material+Icons’;
หลังจากนั้นเราก็สามาถใช้ icon จากเว็บ material.io/icons ได้แล้ว > <
เป็นไงกันบ้างสำหรับการเตรียมความพร้อมในการสร้างเว็บของเรา เพียงเท่านี้เราก็สามารถใช้ Bootstrap หรือ Angular Material ในโปรเจคของเราได้แล้ว
สุดท้ายก็ขอขอบคุณทุกท่านที่อ่านมาถึงตรงนี้นะครับ ไว้ตอนหน้าจะเขียนเกี่ยวกับอะไร อย่าลืมติดตามกันนะครับ >/\<
ตอนถัดไป – มือใหม่หัดใช้ Angular ตอนที่ 3: สร้างหน้า register และ login กับ Firebase(AngularFire) [1/2]
[…] […]
LikeLike
[…] […]
LikeLike